Автоматична передача карток з Google Форм прискорить їх обробку в кілька разів, позбавивши необхідності перевіряти кожну відповідь вручну. Всі відповіді відразу потраплятимуть у розділ воронок.
Крок 1. Створення скрипту
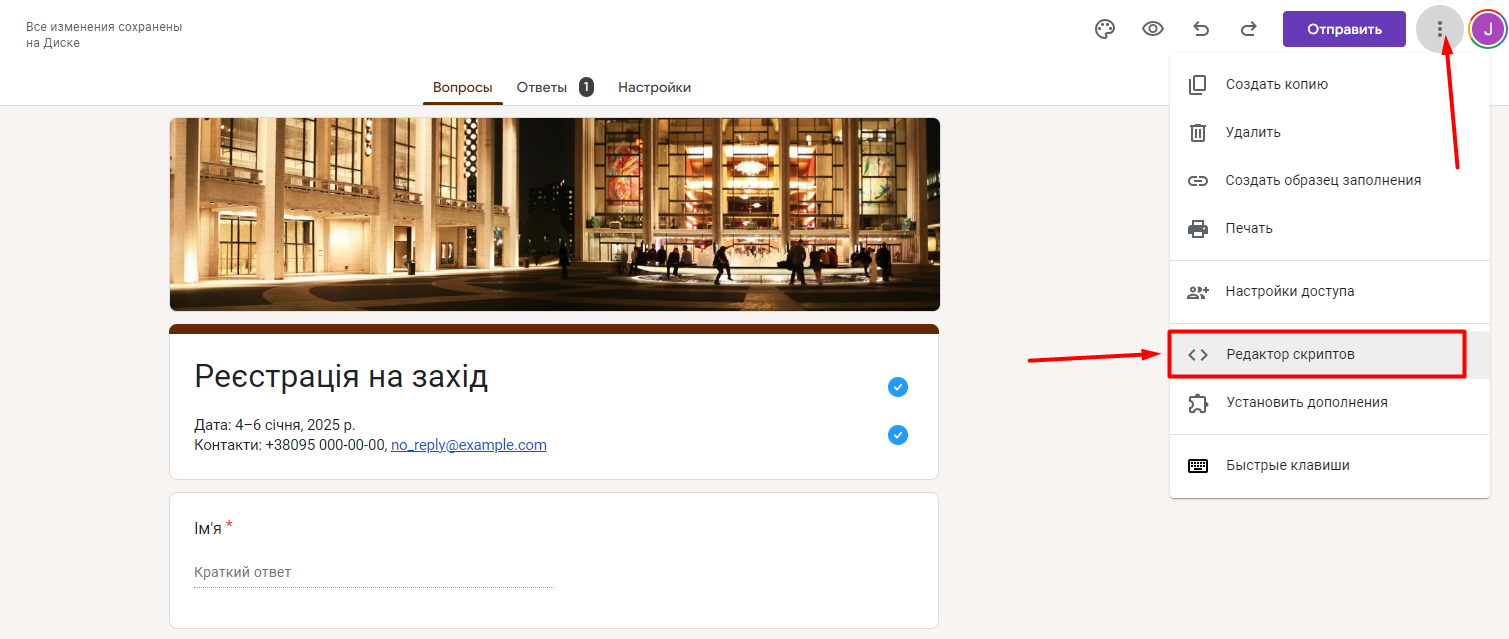
Перейдіть до налаштувань потрібної форми та виберіть «Редактор скриптів»:

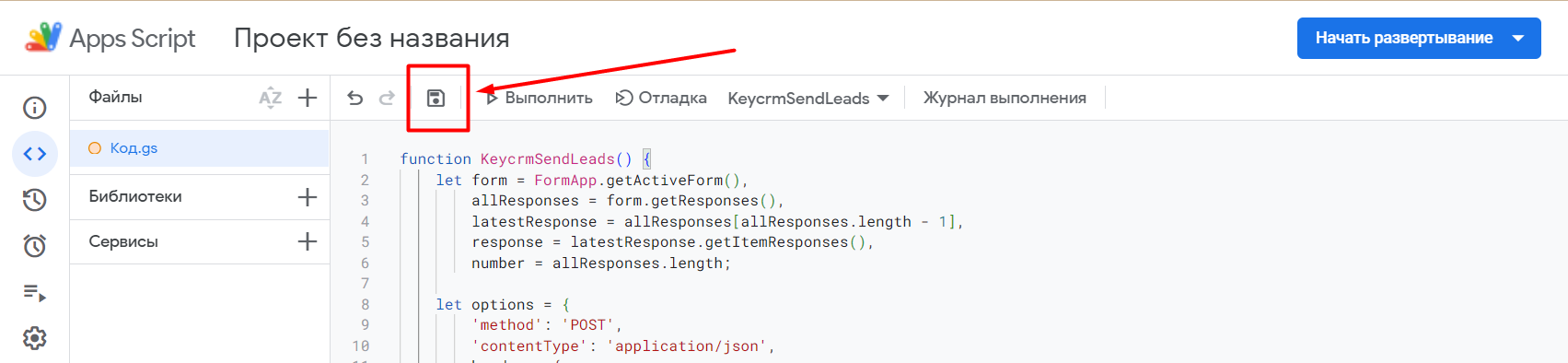
Відкриється нова вкладка, де потрібно повністю видалити код, який там буде, і вставити замість нього ось цей:
function KeycrmSendLeads() {
let form = FormApp.getActiveForm(),
allResponses = form.getResponses(),
latestResponse = allResponses[allResponses.length - 1],
response = latestResponse.getItemResponses(),
number = allResponses.length;
let options = {
'method': 'POST',
'contentType': 'application/json',
headers: {
'Authorization': 'Bearer ' + 'СЮДИ ВСТАВИТИ ВАШ API-КЛЮЧ' // вставте API ключ з KeyCRM
}
};
let payload = {
'title': form.getTitle()+ ' #' + number,
'source_id': 141, // ідентифікатор джерела з KeyCRM
'manager_id': 108, // ідентифікатор профіля користувача з KeyCRM
'pipeline_id': 94, // ідентифікатор воронки з KeyCRM
'utm_source': 'google-form',
'utm_medium': 'social_cpc',
'utm_campaign': 'west-january',
'utm_term': 'landing page',
'utm_content': 'pre-registration'
};
let contact = {};
let comment = '';
let custom_fields = [];
for (let i = 0; i < response.length; i++) {
let question = response[i].getItem().getTitle();
let answer = response[i].getResponse();
if (question === 'Ім/'я' && answer) {
contact.full_name = answer;
}
if (question === 'Телефон' && answer) {
contact.phone = answer;
}
if (question === 'Ваш email' && answer) {
contact.email = answer;
}
if (question === 'Чи маєте ви алергію на якісь продукти?' && answer) {
comment += 'АЛЕРГІЯ - ' + answer;
}
if (question === 'Додаткові коментарі' && answer) {
comment += '; Додаткові коментарі - ' + answer;
}
if (question === 'Введіть промокод:' && answer) {
custom_fields.push({ 'uuid': 'LD_1690', 'value': answer.toString() });
}
if (question === 'В який день заходу ви будете присутні?' && answer) {
// Всі значення передаються у вигляді масиву, оскільки це поле в CRM з типом список/мультисписок
custom_fields.push({ 'uuid': 'LD_1689', 'value': Array.isArray(answer) ? answer : [answer] });
}
}
payload['contact'] = contact;
payload['manager_comment'] = comment;
payload['custom_fields'] = custom_fields;
// Встановлення payload
options.payload = JSON.stringify(payload);
try {
let response = UrlFetchApp.fetch('https://openapi.keycrm.app/v1/leads', options);
Logger.log("Відповідь сервера: " + response.getContentText());
} catch (error) {
Logger.log("Помилка під час відправлення даних на сервер: " + error);
}
}
Після додавання коду натисніть «Зберегти проект»:

Крок 2. Отримання API-ключ keyCRM
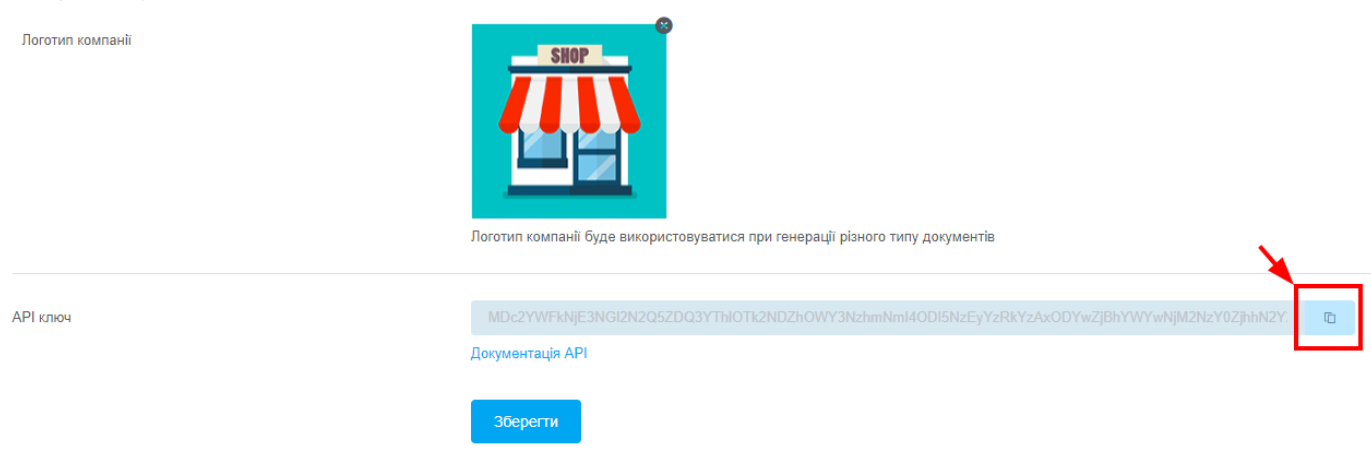
Перейдіть до «Налаштування» → «Основні». У рядку «API-ключ» скопіюйте свій ключ:

Крок 3. Редагування скрипту
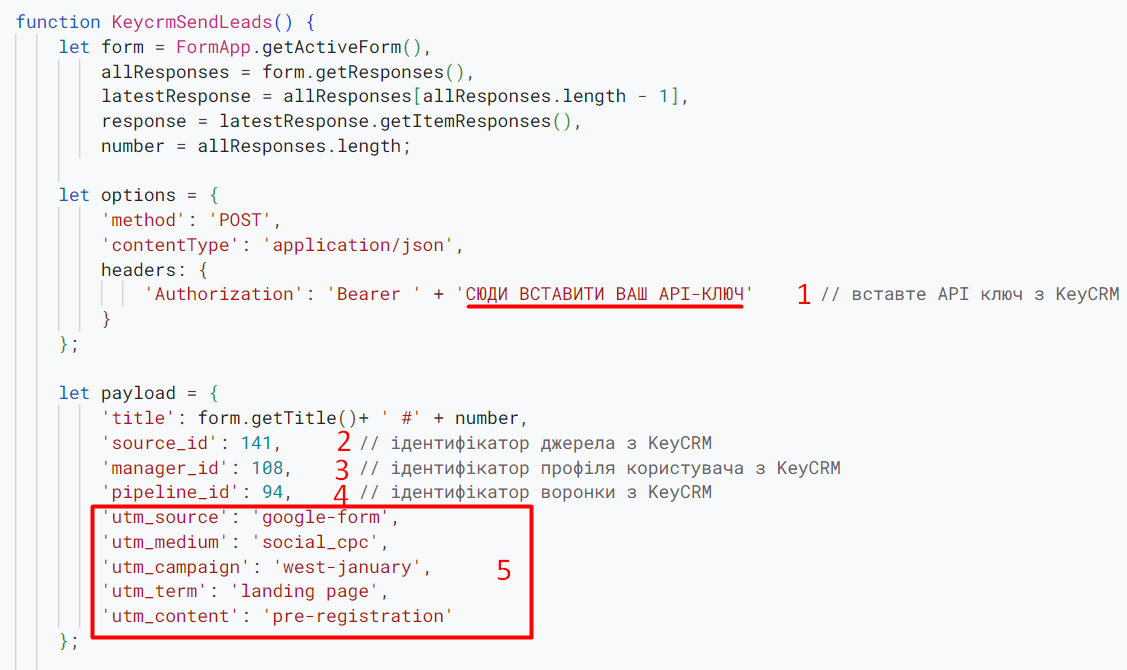
Спочатку необхідно налаштувати базову інформацію:
- API-ключ: вставте скопійований ключ у попередньому кроку;
- ID джерела у keyCRM: вкажіть ідентифікатор джерела з яким будуть створюватись картки. Видаліть рядок, якщо не потрібно;
- ID менеджера: вкажіть ідентифікатор користувача CRM, який буде назначен менеджером в створених картках. Видаліть рядок, якщо не потрібно;
- ID воронки: вкажіть до якої воронки повинні надходити картки. Можна не вказувати, тоді просто видаліть рядок. Картки приходитимуть у першу воронку;
- UTM-мітки: заповніть мітки, з якими буде створена картка. Видаліть усі рядки, якщо не потрібно.

Налаштуйте поля форми, які потрібно передавати
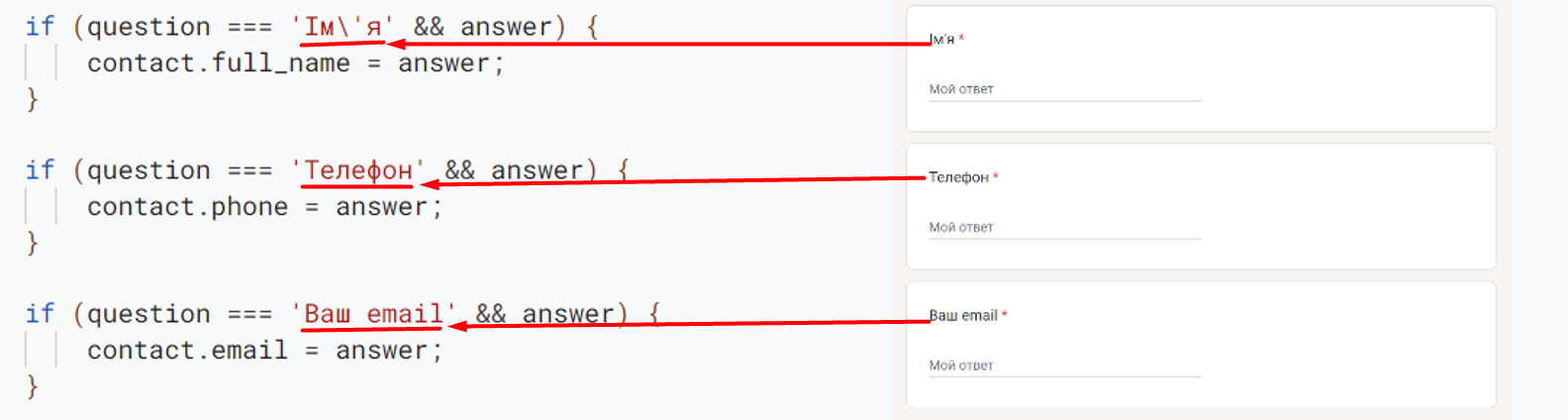
Поля з контактною інформацією передаються окремо:

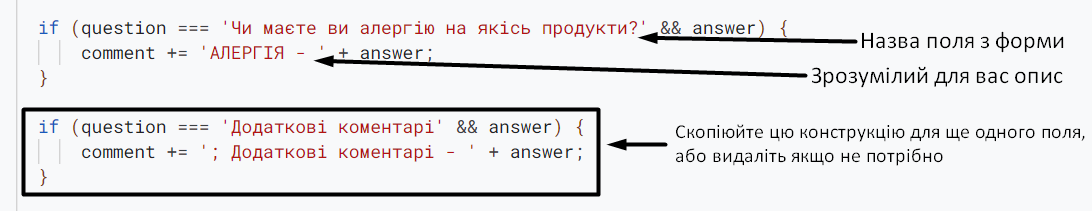
Інші поля можна передавати у коментар/замітку до картки. Скопіюйте конструкцію, яка зберігає коментар для кожного поля або видаліть, якщо не потрібна:

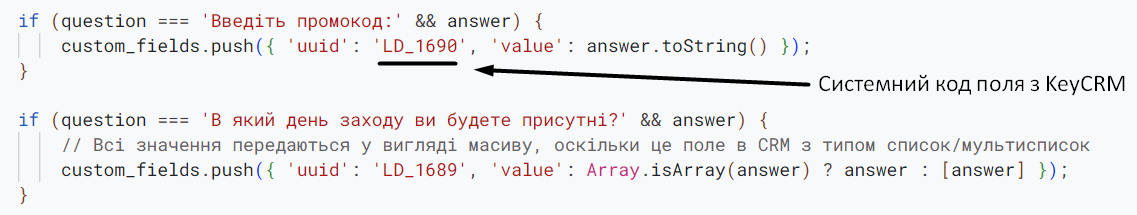
Ви можете створити в картці свої поля і передати дані з полів форми прямо в них. Саме для передачі даних в кастомні поля використовуйте конструкцію custom_fields.push в якій потрібно вказати системний код створеного поля.
Приклад передачі відповідей форми в поле з типом рядок/текст та список/мультисписок:

Коли все налаштуєте, обов'язково збережіть проєкт.
Крок 4. Налаштування тригера для передачі карток
Щоб заявка відправлялась автоматично відразу по заповненню форми, налаштуйте тригер:
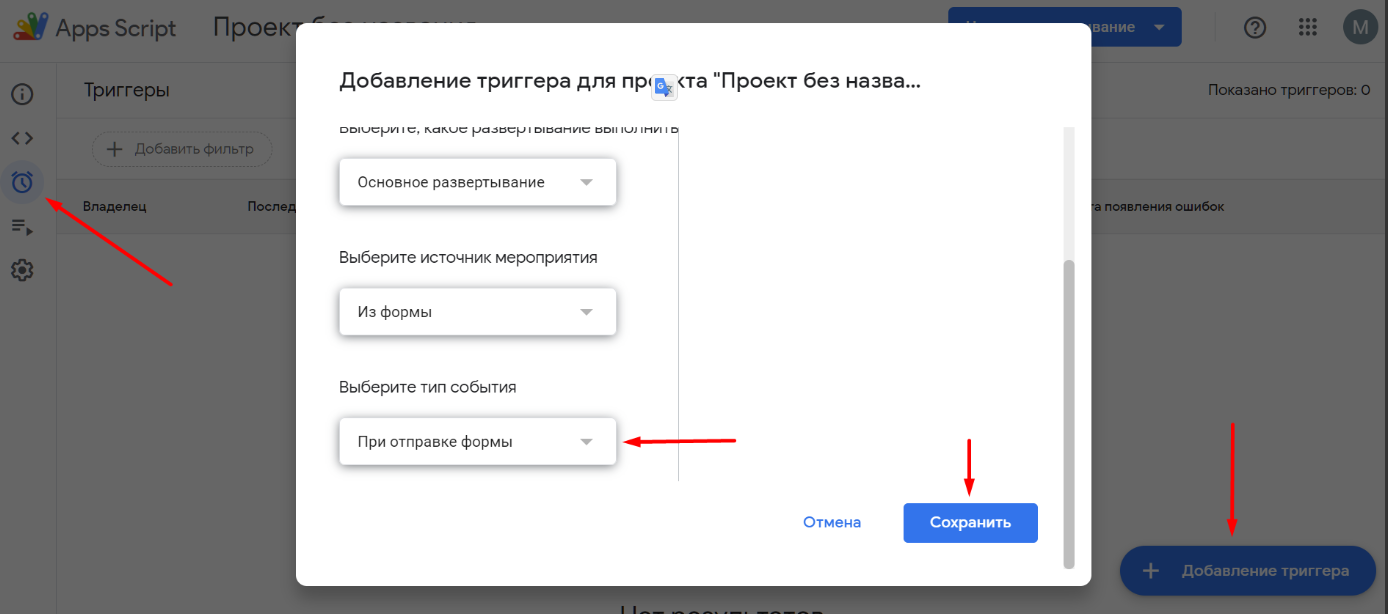
- Перейдіть до пункту меню «Тригери» і натисніть кнопку «Додати тригер»;
- У вікні, що з'явилося, нічого не змінюйте, тільки в самому низу виберіть тип події — «При відправленні форми», і натисніть «Зберегти»:

При додаванні тригера у вас з'явиться вікно підтвердження доступів. Вам потрібно підтвердити дозвіл зі свого акаунта гугл:

Після цього картки будуть приходити у воронки, одразу після заповнення форми, і ви зможете їх обробляти в єдиному вікні.