Автоматическая передача карточек из Google Форм ускорит их обработку в несколько раз, избавив от необходимости проверять каждый ответ вручную. Все ответы будут сразу попадать в раздел воронок.
Шаг 1. Создание скрипта
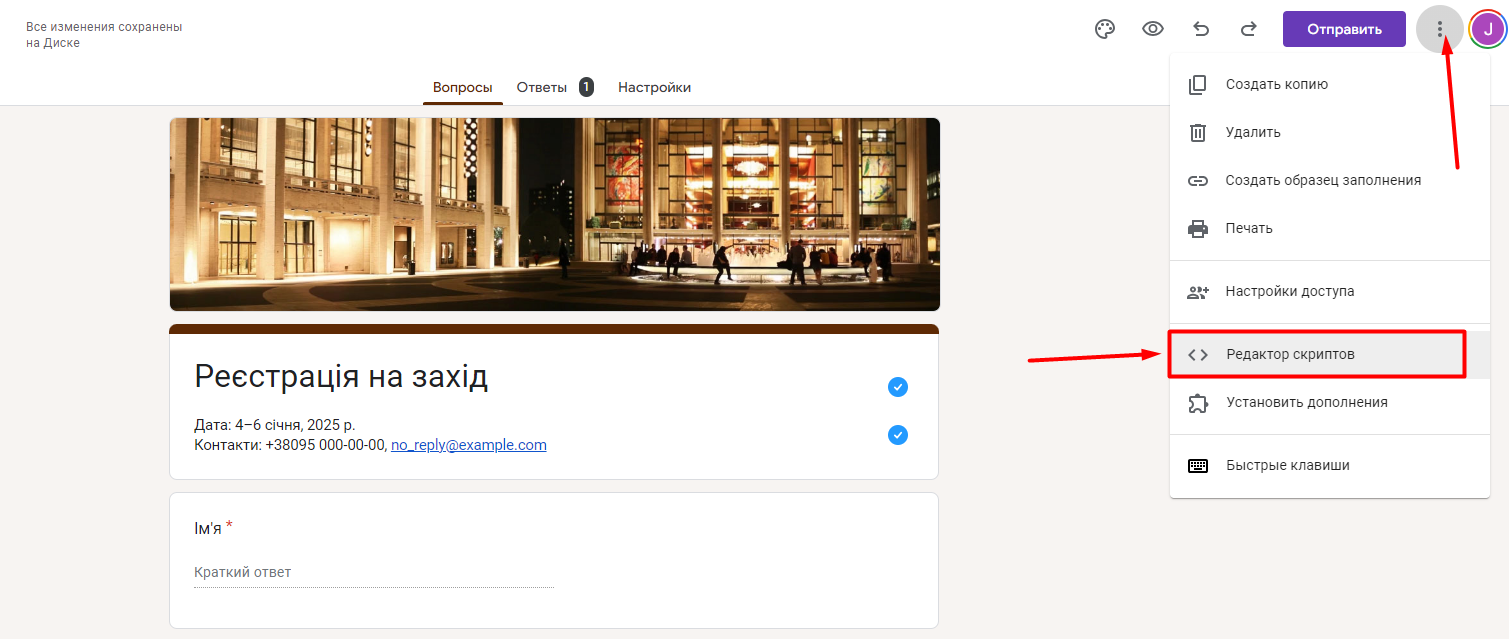
Перейдите в настройки нужной формы и выберите «Редактор скриптов»:
.png)
Откроется новая вкладка, где вам нужно полностью удалить код, который там будет, и вставить вместо него вот этот:
function KeycrmSendLeads() {
let form = FormApp.getActiveForm(),
allResponses = form.getResponses(),
latestResponse = allResponses[allResponses.length - 1],
response = latestResponse.getItemResponses(),
number = allResponses.length;
let options = {
'method': 'POST',
'contentType': 'application/json',
headers: {
'Authorization': 'Bearer ' + 'СЮДа ВСТАВИТь ВАШ API-КЛЮЧ' // вставьте API ключ из KeyCRM
}
};
let payload = {
'title': form.getTitle()+ ' #' + number,
'source_id': 141, // идентификатор источника из KeyCRM
'manager_id': 108, // идентифыкатор профиля пользователя из KeyCRM
'pipeline_id': 94, //идентификатор воронки из KeyCRM
'utm_source': 'google-form',
'utm_medium': 'social_cpc',
'utm_campaign': 'west-january',
'utm_term': 'landing page',
'utm_content': 'pre-registration'
};
let contact = {};
let comment = '';
let custom_fields = [];
for (let i = 0; i < response.length; i++) {
let question = response[i].getItem().getTitle();
let answer = response[i].getResponse();
if (question === 'Имя' && answer) {
contact.full_name = answer;
}
if (question === 'Телефон' && answer) {
contact.phone = answer;
}
if (question === 'Ваш email' && answer) {
contact.email = answer;
}
if (question === 'У вас есть алергия на какие-то продукты?' && answer) {
comment += 'АЛЕРГИЯ - ' + answer;
}
if (question === 'Дополнительные комментарии' && answer) {
comment += '; Комментарии - ' + answer;
}
if (question === 'Введите промокод:' && answer) {
custom_fields.push({ 'uuid': 'LD_1690', 'value': answer.toString() });
}
if (question === 'В какой день мероприятия вы будете присутствовать?' && answer) {
// Все значения передаются в виде массива, поскольку это поле в CRM с типом список/мультисписок
custom_fields.push({ 'uuid': 'LD_1689', 'value': Array.isArray(answer) ? answer : [answer] });
}
}
payload['contact'] = contact;
payload['manager_comment'] = comment;
payload['custom_fields'] = custom_fields;
options.payload = JSON.stringify(payload);
try {
let response = UrlFetchApp.fetch('https://openapi.keycrm.app/v1/leads', options);
Logger.log("Ответ сервера: " + response.getContentText());
} catch (error) {
Logger.log("Ошибка во время отправки даных на сервер: " + error);
}
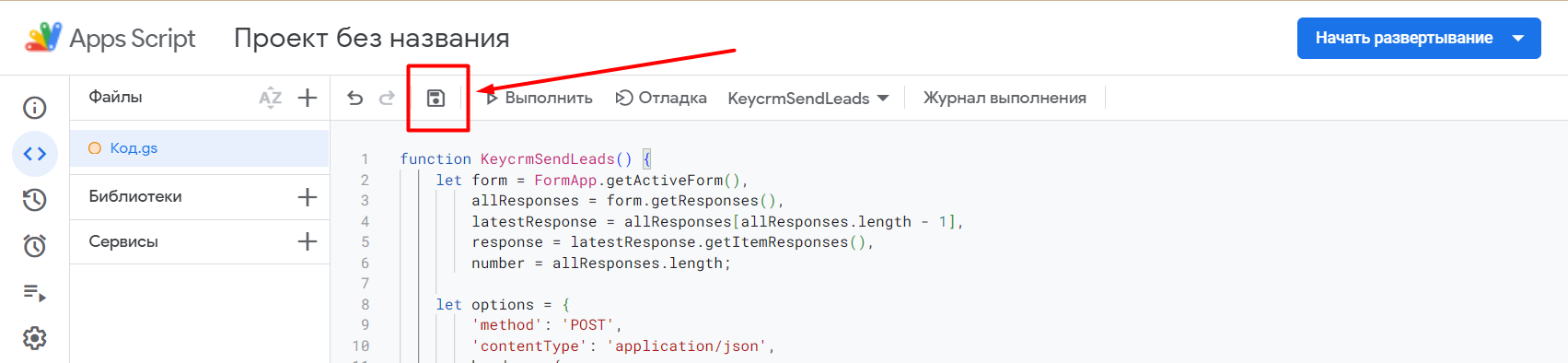
}После добавления кода, нажмите «Сохранить проект»:
.png)
Шаг 2. Получение API-ключ keyCRM
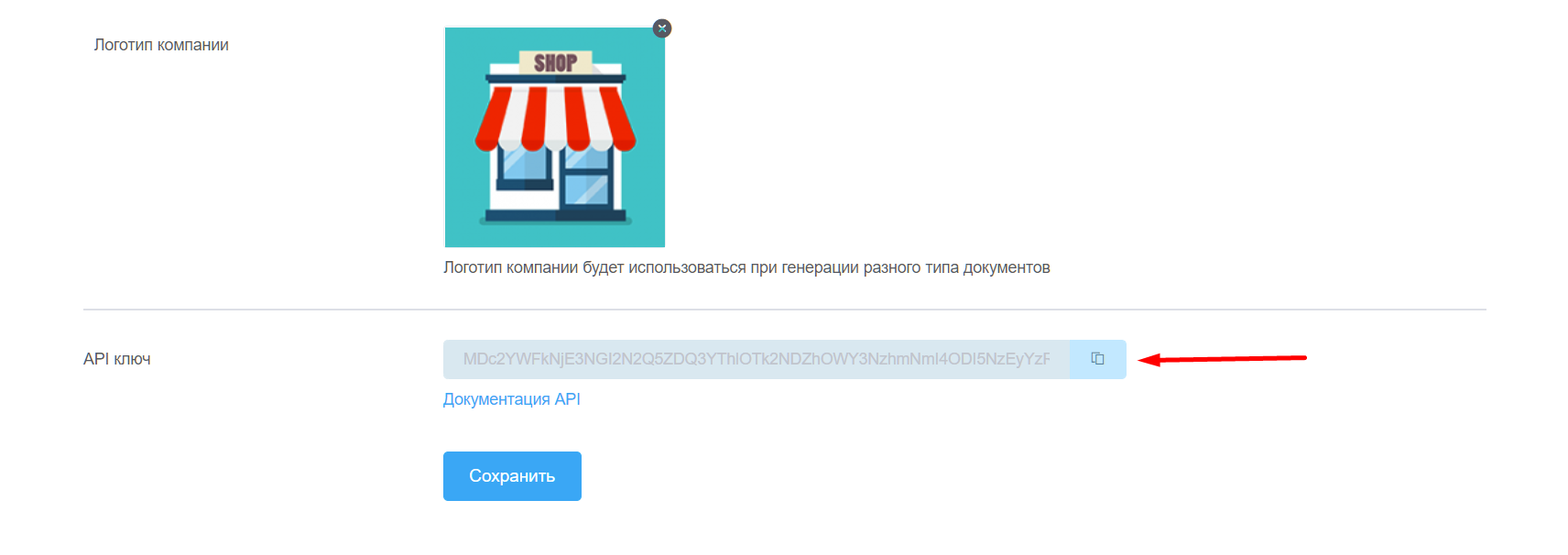
Перейдите в «Настройки» → «Основные» и скопируйте ключ:

Шаг 3. Редактирование скрипта
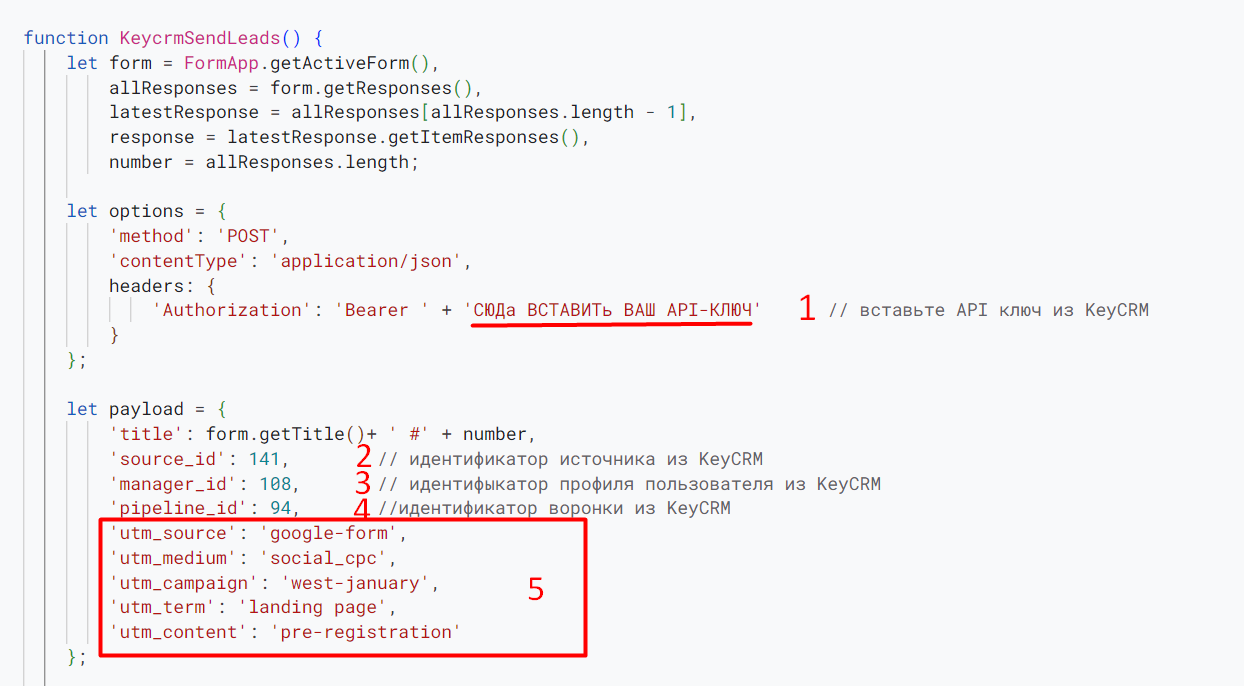
Сначала необходимо настроить базовую информацию:
- API-ключ: вставьте скопированный ключ в предыдущем шаге;
- ID источника в keyCRM: укажите идентификатор источника, с которым будут создаваться карточки. Удалите строку, если не требуется;
- ID менеджера: укажите идентификатор пользователя CRM, который будет назначен менеджером в созданных карточках. Удалите строку, если не требуется;
- ID воронки: укажите, в какой воронке должны создаваться карточки. Можно не указывать, тогда просто удалите строку. Карточки будут приходить в первую воронку;
- UTM-метки: заполните метки, с которыми будет создана карточка. Если не требуется, удалите все строки.

Настройте поля формы, которые необходимо передавать
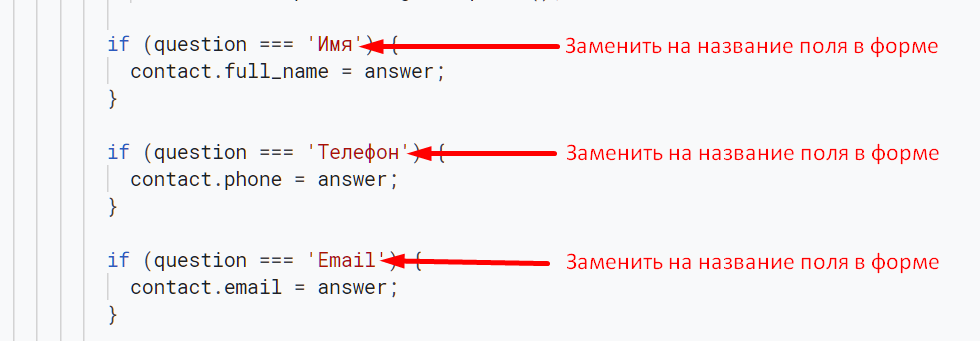
Поля с контактной информацией передаются по отдельности, необходимо в коде прописать название каждого поля в отдельных конструкциях.

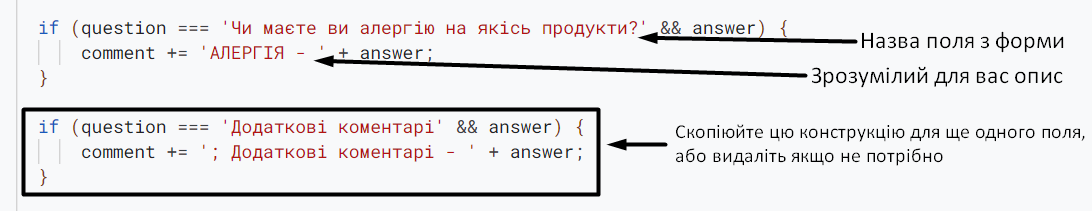
Другие поля можно передавать в комментарий/примечание к карточке. Скопируйте конструкцию, которая сохраняет комментарий для каждого поля или удалите, если не требуется:

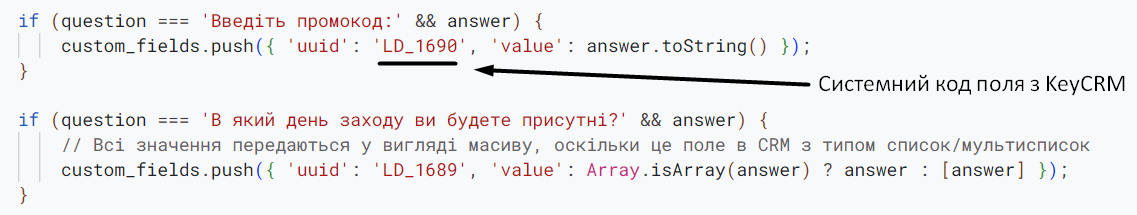
Вы можете создать в карточке свои поля и передать данные с полей формы прямо в них. Именно для передачи данных в кастомные поля используйте конструкцию custom_fields.push, в которой нужно указать системный код созданного поля.
Пример передачи ответов формы в поле с типом строка/текст и список/мультисписок:

Когда все настроите, обязательно сохраните проект.
Шаг 4. Настройка триггера для передачи карточек
Чтобы заявка отправлялась автоматически сразу после заполнения формы, настройте триггер:
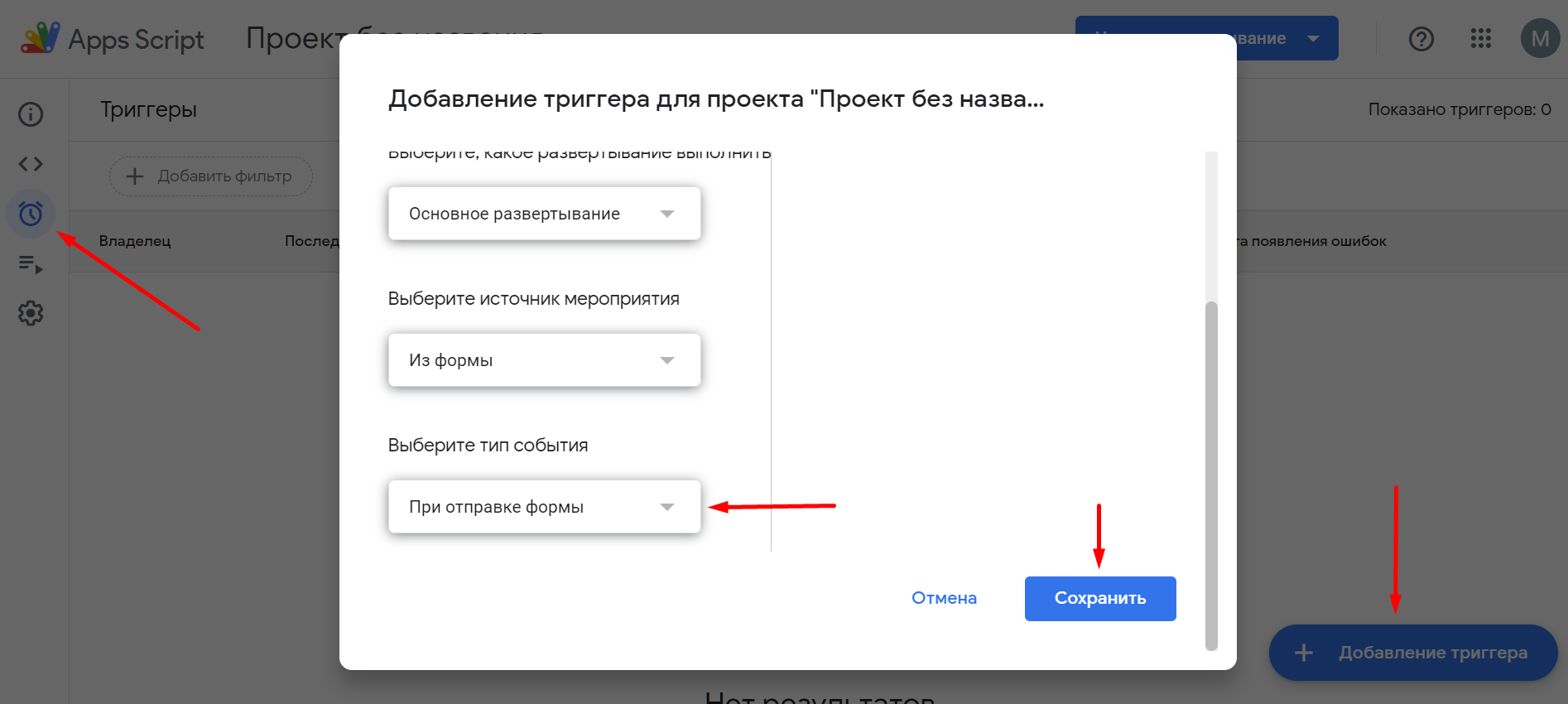
- Перейдите в пункт меню «Триггеры» и нажмите кнопку «Добавить триггер»;
- В появившемся окне ничего не меняйте, только в самом низу выберите тип события — «При отправке формы», и нажмите «Сохранить»:

В момент добавления триггера у вас появится окно подтверждения доступа. Вам нужно подтвердить разрешение со своего аккаунта Google:

После этого карточки будут приходить в воронки сразу после заполнения формы, и вы сможете их обрабатывать в едином окне.